What makes an effective UI design? A skillful designer, the right combination of design elements, or the tool used to create it? Well, the right answer is a combination of all of the above.
On one hand, a skillful designer can indeed turn your concept into a sleek and stylish UI design if they have the right information about your app. On the other hand, nobody knows your idea better than you, and the best way to share it for future professional design and development is to visualize it. Today’s market is full of tools that can help you visualize your concept and create a really good UI even if you are not a Photoshop guru. In addition, they can help organize your UI screens into an interactive prototype for a realistic app experience. Having a prototype is not only a good way of presenting your idea, but it can also help you determine app development costs in the future. Sounds interesting, right?
There is an immense number of tools that can be used to create beautiful UI design and turn it into an interactive prototype with just a few clicks.
What Makes a Good User Interface?
We all know that taste is subjective. This is true for app design as well. A perfect user interface can be monochromatic or variegated, stylish or simple. It can include flabbergasting animations and screen transitions or be built using native platform UI elements. The choice can be quite diverse. So, what actually differentiates a good UI design from a bad one?
-
- Focus on the app’s purpose and end-customer experience. Bright animations might be overwhelming and irritating in a finance or stock exchange app, just like a plain design may not be the best choice for a dating app.
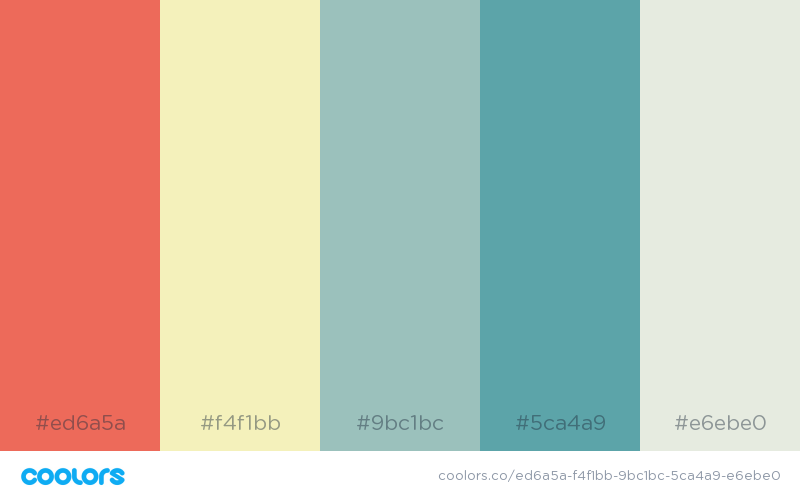
- Color choice. There are no limits to the number of colors you can use in your application design. However, it is highly recommended to stick to one primary color (with light and dark variations) and one accent color. If you struggle with finding a perfect match, there are tools such as Material Design Palette or coolors.co that can help create a palette based on your color choices.

- Intuitive and consistent UX. A good UI is impossible without a thoroughly thought-out UX. Input controls, navigation, and information components should be consistent and intuitive. In other words, a customer should understand what this button or that icon means without additional explanations. This can be achieved by using common controls and UX elements that are already familiar to your customers.
- Clear navigation. This is more of a UX thing, but it is one of the important factors of successful UI as well. If it’s a maze of buttons that lead to no-return screens, an app can confuse customers.

How to Choose the Best UI Design Tool
There are hundreds of different tools offering diverse opportunities for UI design creation. But do you choose one that will perfectly meet your needs? To answer this question, we need to review what kind of UI design tools are available for consideration.
Some tools help you create a design from scratch. The most popular and well-known are Adobe Photoshop, Illustrator, and Sketch. They provide an immense tool kit for creating UI design. But they are difficult and time-consuming to learn.
Other tools are faster to master and have sets of premade UI assets which you can combine into your own design. The benefits of such tools are obvious. You can create a really sleek UI design without drawing each element manually and calculating pixels. The main drawback is that they have a limited number of UI elements, hence less space for creativity.
There are also tools on the edge of these two groups. Not only do they boast of a huge base of UI elements but they also allow uploading your own assets or screens and work with them.
So, how do you determine what will work best for you? Here is a little quiz:
- Do you have strong design skills?
- Have you created UI designs previously?
- Do you know mobile platform guidelines (button sizes, spacing, etc.)?
If most of your answers are yes, congratulations. You are definitely a design ninja and are ready to experiment and create the best UI assets using tools from the first group. If your answers were mostly no, don’t worry, there are many tools for you to choose from as well.
Top Mockup and Prototyping Tools
Today, there are hundreds of different tools focused on prototyping. Here is the list of the most outstanding ones for you to choose from.
InVision Studio
InVision Studio is one of those “on the edge” tools we mentioned earlier. It allows doing everything in one space – design, prototyping, and animation. It sounds like a dream come true. It was designed to have a short learning curve, intuitive interface, and a growing library of UI kits, icons, and fonts available to create a perfect design or instantly enrich your design workflow. Moreover, it has great tools for creating custom animations and transitions which allow designers to quickly make designs responsive. So far, InVision Studio is available for Windows and Mac OS. It is free of charge now and promises to remain free forever.
Proto.io
This is another gem in the world of prototyping tools. Proto.io is an all-in-one tool that allows creating prototypes that not only feel real but also can be tested by customers right within the tool. You can design your prototype directly in proto.io using their UI Kit for iOS and Android, speed up your workflow with ready-to-use templates, or import your design from Sketch or Photoshop. It is a great place to turn your ideas into something real. Proto.io has a free 15-day trial and four pricing plans depending on your needs.
Figma
Figma is one of the modern UI design tools that has everything under one roof. It has a rich and diverse tool kit helping not only to build prototypes and design but also makes these ready to pass off to the developers. This tool is highly collaborative, so multiple people can work on one design simultaneously. This makes Figma perfect for ongoing projects where changes need to be made on the go and everyone should be on the same page. Figma is free for individuals and has two pricing plans for other customer categories.
Marvel
Marvel is one more “end-to-end” tool which helps you bring your concept to life. It has a simple and intuitive design. It takes a minimum amount of time to learn so you can quickly start creating your own assets. Marvel has a wide range of tools that help create low- and high-fidelity wireframes, UI mockups, interactive clickable prototypes, and more. It is free for personal use and has flexible pricing plans to choose from for businesses.
Adobe XD
Adobe XD is another great tool designed by 800-pound gorilla, Adobe. It was made to unite design creation and prototyping in one place. It has fast and intuitive tools, responsive resize, auto animations, and everything to make beautiful prototypes. Just like Figma, it offers live co-editing which makes it possible to work remotely on one design piece. XD Starter Plan is free and is perfect for getting acquainted with Adobe XD. It has two more pricing plans depending on your organization’s needs.
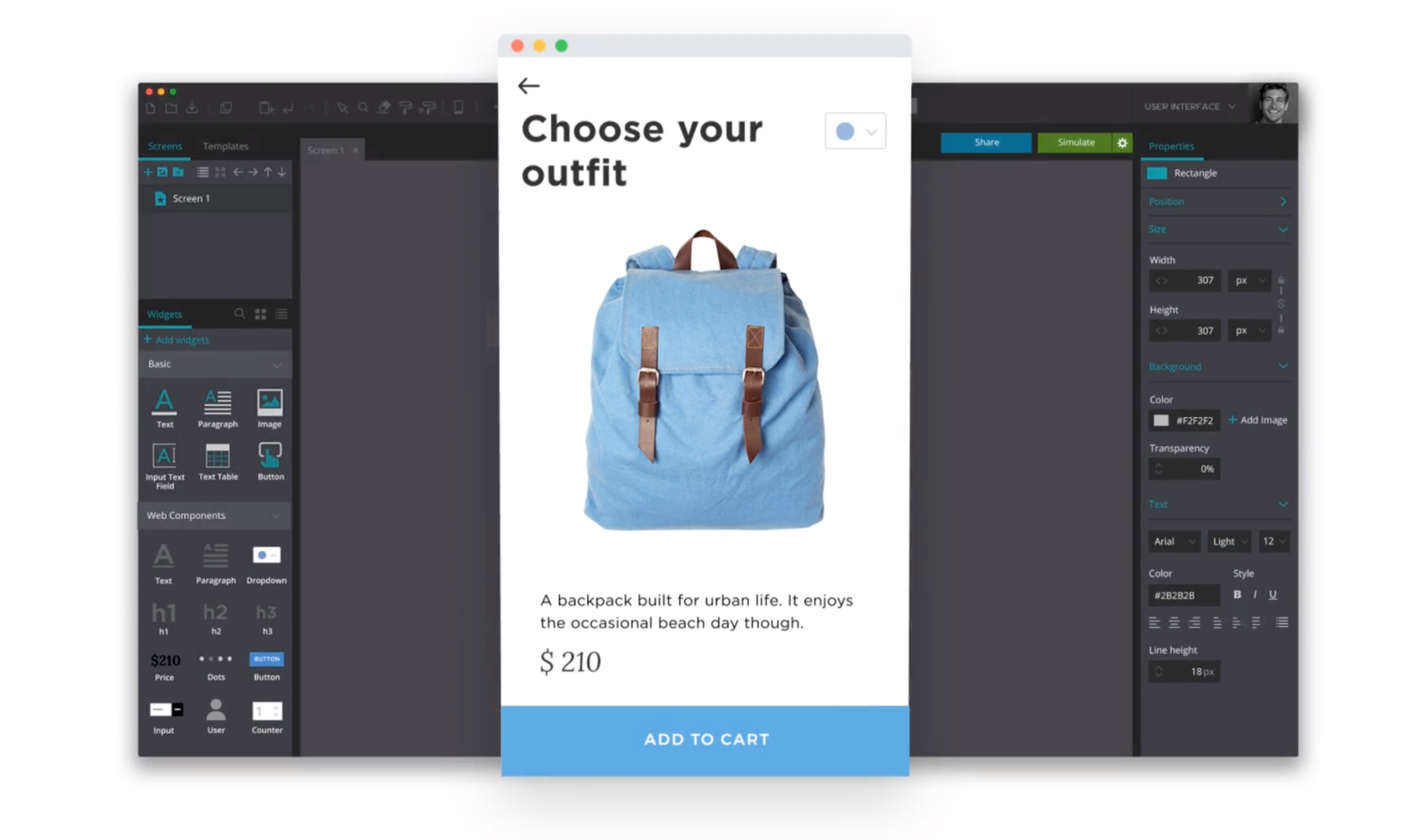
JustInMind
This is a true pearl in the sea of designing interfaces. JustInMind can become your assistant in designing everything from clickable wireframes to completely interactive prototypes. It has pre-installed UI kits with native platform components, controls, objects, layouts, fonts, icons, and more. It integrates with Photoshop and Sketch, which makes this tool universal for UI design creation and prototyping.

ProtoPie
It is promised that prototyping with ProtoPie will be a piece of cake, or rather to say “a piece of pie”. Designs created in Sketch, Adobe XD and Figma can be uploaded to ProtoPie to make highly interactive prototypes. What makes ProtoPie stand out from the crowd is that the prototypes developed in it can communicate with each other across multiple devices.
It is supported and used by a number of well-trusted organizations, among which are such giants as Microsoft and Google. It definitely says a lot about this tool.
Moqups
Visualizing your concept with low- and high-fidelity wireframes or UI mockups is easy with an inbuilt UX and UI components presented in Moqups. It is not just a prototyping tool. Moqups is a design platform with the help of which you can create mind-maps, sketches and collaborate with your team. It has a short learning curve and so can easily be adopted by a team. It has flexible pricing plans depending on the size of your design team and a free plan for beginners.
Wrapping It Up
It doesn’t matter whether you are an experienced designer or just starting your journey in the world of design, the mockup and prototyping tools listed above can help you save time and communicate your vision. Most of them have rich inbuilt libraries with UI components and icons, have tools to create your own vector graphics, offer synchronization with other tools and, of course, allow making live prototypes from your own designs.
At long last, a good design is just the right combination of colors, lines, shadows, and buttons that is spiced up with creativity. It does not matter what tool you will use to bring your idea to life. It is the idea itself that matters, and of course the UI design that represents it.

